Hey!
I'm Max
Code Conductor
About me
My name is Max Baumann and I am a Software & Web Developer for many years now. If you are interested in some of the projects I have worked on scroll down or visit my Github. You will not find everything I'm working on there because I like to tinker around with all kinds of technology (systems, mobile, DevOps, you name it). Currently I study computer science in Aachen, Germany. I love Open Source and have contributed to numerous projects, including rust, probot and other utensils you might have used. I'm sure you and me will get along fine, so hit me up on my socials above 🙃
Featured
Projects
bttv-android






A mod of the Twitch Android App adding BetterTTV and
FrankerFaceZ emotes. For this project I also built some tooling to
keep the mod open source.
Check out the
Project's Github Page.
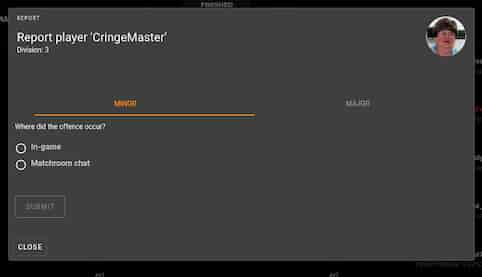
ECL 2.0 Addon






ECL is a matchmaking organizer for Counter-Strike: Global Offensive.
Their games are hosted and managed by Faceit. In order to report
misbehaving players ECL made their own report tool. Unfortunately it
had bad UX as a lot of information must be copied over, like a link to
the match room, the link to the reported player and so on. So
I wrote an extension which fixed some of those problems.
Check it out on my
Github.
Its frontend part was written in Vue.js. Later the folks
over at ECL approched me and
asked to develop their official ECL addon. The extension ports
lots of features they have on their website into Faceit. I wrote it in
TypeScript and used Webpack as a bundler
(by the way it is so incredible hard to E2E-test addons). It
was also the first project I worked on with a small team.
Check it out on their
Gitlab.
BetterGymWue





My school used to have a pretty bad way organizing time- and
substitution plans. So in the beginning of 2017 I started working on a
project that would enhance the way students could check those plans. I
started with a prototype written with jQuery and then moved on to
implement BGW in Angular. I think this was actually my first
big Angular project. The idea was to have a minimal backend that just
acted as a proxy in order to bypass CORS policies so the
frontend could do all the work. I added a caching layer later
on. The PWA would download the timetable once and
scape
the received HTML-table in order to create a JSON representation. With
this information I could then determine which classes are available.
In an initial setup step the user can then choose their classes in an
intuitive way. The main feature of BGW is the
personalized timetable for the day. BGW would also crawl the
currently available substitution plans and after scraping it merges
the information into the timetable represented with colors.
Unfortunately (or fortunately, ... depends) my school switched to a
different system (which also has it's flaws). In total my PWA managed
to gain about 100 daily users (about 10% of the school). I had
plans to migrate parts of it to the backend and let users use it with
their Voice Assistants using Dialogflow. Due to the lack of interest I
removed that branch half way there.
Check it out on
Github.
Here is a
Demo.
UltimateGymWue





As BGW's main intent was to provide a code base that theoretically could be picked up by anyone that knows how to spin up a node server UGW's intent was to create an ultimate platform. My plans included notifications for changes on the substitution plans, a collective calendar and so on. The backend was written in rust and node and also did the analysis needed. This enabled heavy caching which brought response times down to 5ms on the same machine. This project died because of the same reason BGW did. For the first time I took testing seriously and came up with a 95.5% coverage. In hindsight rocket.rs was the wrong framework for rust, Actix-Web is way better. Check it out on Github. Here is a Demo.
Twitch Chatbot Boilerplate




One day I wanted to tinker arount with twitch chatbots and exprected a
project similar to Probot to exist for Twitch bots and found none. So
I wrote it. Idealy you only have to copy and paste a few tokens and
don't have to write any other line of code other than your business
logic. The boilerplate is split up into two parts, the
main project
and
the core. The latter includes most of it's code and is written in TypeScript.
It wrappes around express and tmi.js and can be used in just one
function call. If you are too lazy for that and like tools like
TypeScript, ESlint or Jest to be set up aswell you can simply clone
the main project, where everything is done for you. No worring about
OAuth, refresh tokens or other a secure irc connection!
Have a look at the project's
Github page.
The core is on
npm!
The ML-MS Project





Imagine an application that is able to tell Glowsticks, Books and Stick Notes apart. So, how do I say this... I made it. I am interested in machine learning (ML) for quite some time now. However I found my time mostly spend on theoretical stuff like courses and other learning resources. At some point I just wanted to develop something that is working in production. But as you see I like to combine problems and I therefore added another nice buzzword to the mix: Microservices (MS). The app is divided into a core ML-Backend, a Rest-API Gateway and the frontend. ML-Backend and the Rest-API are connected using gRPC (using ProtoBuffs). The whole thing can be deployed to a k8s cluster. Quick and fun project, ngl. Github.
More on Github
These are just some of the projects I have worked on. On my Github page you will find more as well as my contibutions to Open Source projects.